What can we help you with?
How to alter price HTML for Variable products using Dynamic Pricing and Discounts Plugin for WooCommerce? (Code Snippet)
Consider a scenario where you want to set custom price HTML for variable products on your WooCommerce store. You can do away with the default price HTML and set one of your choices. You can achieve this by using a simple code snippet with our ELEX Dynamic Pricing and Discounts Plugin for WooCommerce.
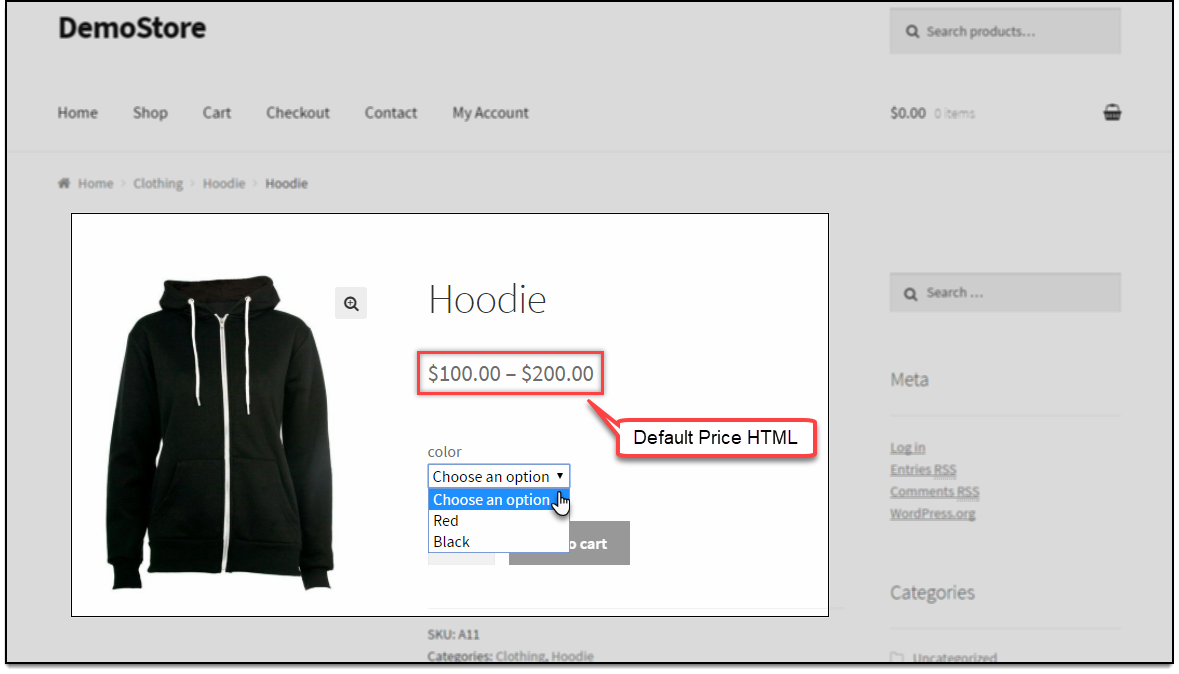
Following is a screenshot of a variable product with default price HTML:

To change the price HTML, copy the following code snippet and paste it in the functions.php file of your respective website theme folder.
add_filter('eha_variable_sale_price_html','eha_change_price_for_variable_product',4,100);
function eha_change_price_for_variable_product($price, $min_sale_price,$max_sale_price ,$min_reg_price)
{
// This will show "Starting from $100" on variable product page
return "Starting from ".wc_price($min_sale_price);
}
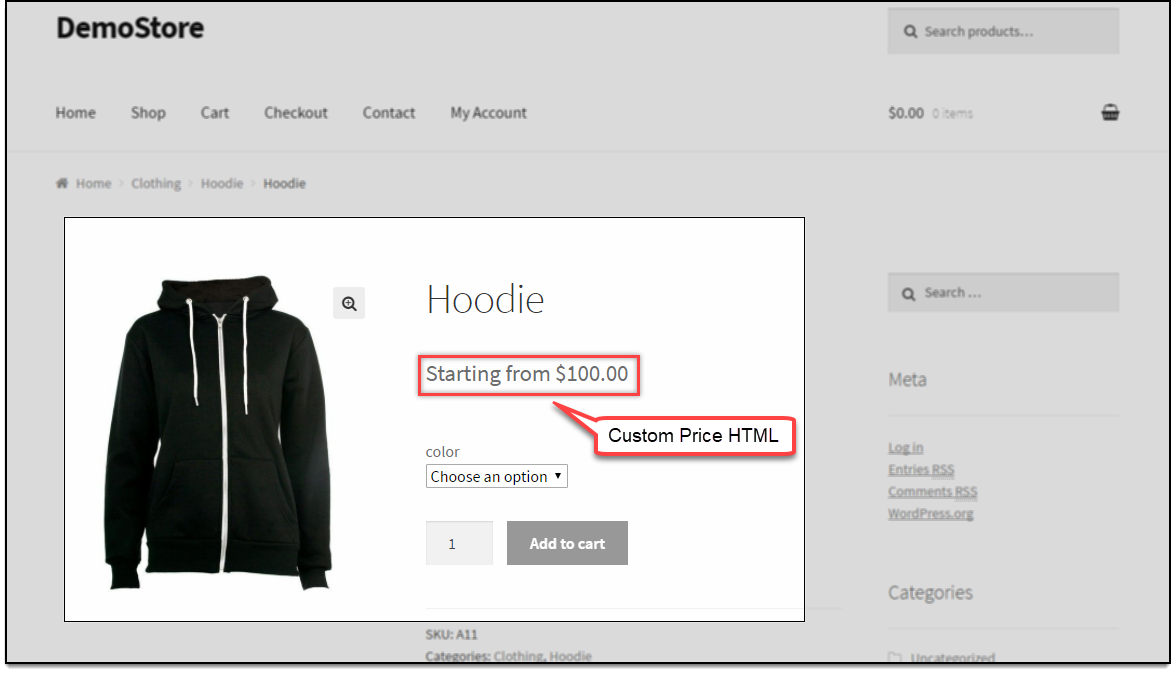
Once you have pasted the code snippet and updated the functions.php file, you can see the changes in the variable product’s page as shown below:

To know more about the product, check out ELEX Dynamic Pricing and Discounts Plugin for WooCommerce.
To know more about other features of the plugin, read product setting up article.
Or check out documentation section for more related articles.

2 Comments. Leave new
Hi,
I would to add a class to my custom price HTML. Is it possible? Thank you
Yes, it is possible.