The blog post provides a step-by-step guide on how to customize invoice templates for WooCommerce using a free plugin. It includes instructions on how to customize the invoice template, add or remove fields, and modify the layout.
Keeping your company’s invoice template unique is necessary to create an impression of your company among customers. WebToffee’s PDF invoice and Packing Slip plugin for WooCommerce enables your store to generate custom invoices for WooCommerce. You can customize the standard invoice templates to your preference using this plugin.
This article will help you learn the different customizing options available within the plugin for making your own invoice template.
Customize WooCommerce PDF Invoice Template
Be it anything, people are always impressed with the look and feel of it. In fact, when it comes to various WooCommerce document types, store owners cannot compromise on their appearance. This is especially true in the case of WooCommerce PDF invoices.
Moreover, the store owner and users may want to include different types of information in the invoice depending on their business and personal needs. So it is critical to have sufficient editorial control over your document templates.
Since WooCommerce does not have default invoice generation capabilities, you will have to use plugins to aid the process. PDF invoice for WooCommerce is a freemium plugin from WebToffee that offers sufficient invoice template customization capabilities in both free and premium versions.
Install The PDF Invoice Plugin In WooCommerce
The first step in creating a WooCommerce invoice document is to install and activate the document generation plugin. You can either use the free or premium version of the plugin based on your requirements.
The free version offers several customization options including multiple predefined invoice templates. However, the premium plugin prevails in the total amount and depth of customization.
Follow this guide on installing and activating the free plugin in your store. If you are trying to install the premium plugin, check out the installation guide for premium versions.
Note that, for the premium plugin to be activated, the free version of the plugin has to be activated on the store. So, you will need to install and activate both the free and premium WooCommerce PDF invoice plugin to work with the premium version.
How To Customize Invoice Templates In WooCommerce?
Various options are available in WooCommerce for creating a custom invoice. Let’s discuss each of those options here.
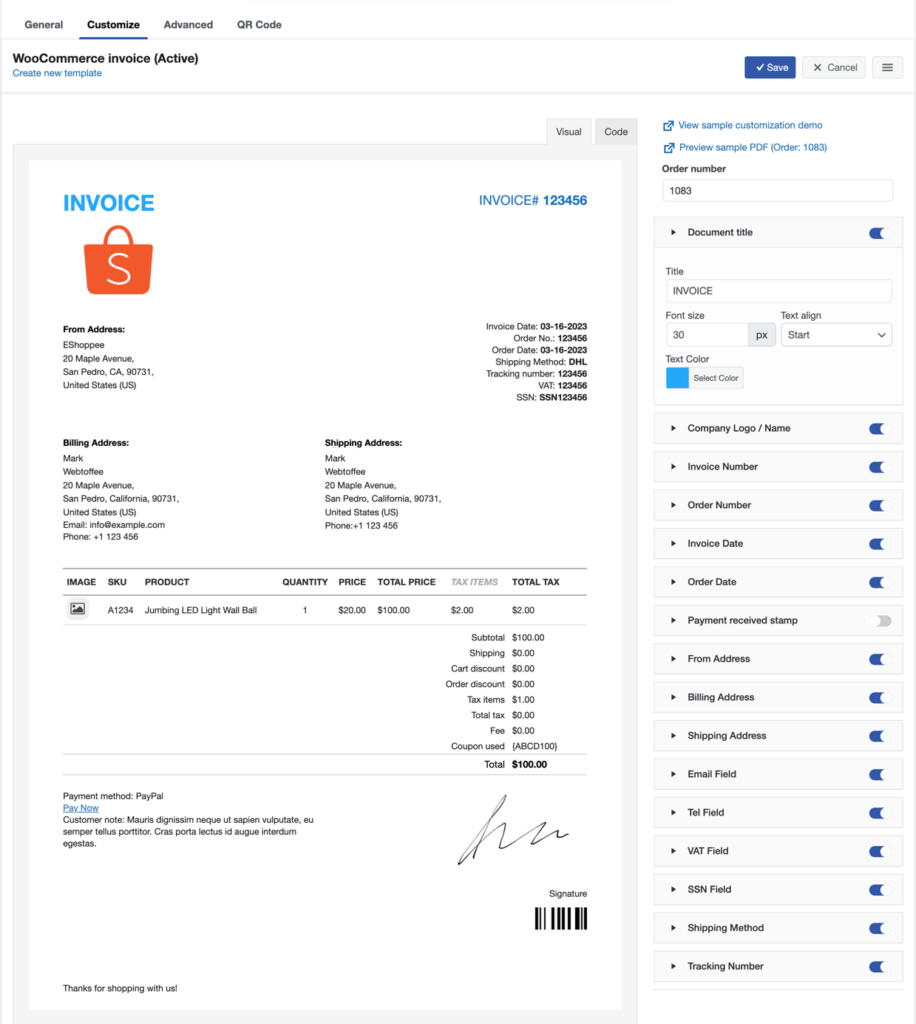
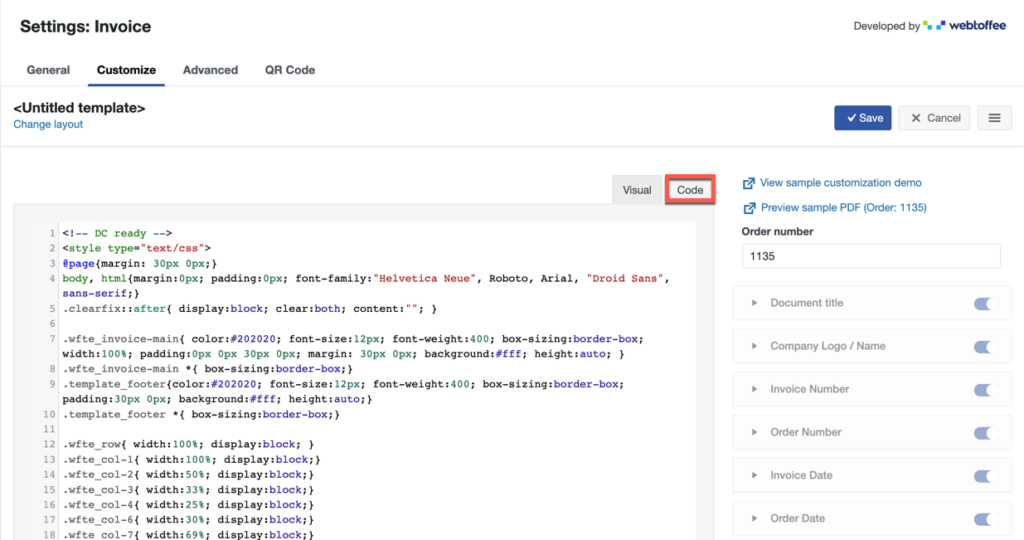
To customize the layout of the invoice, move on to Invoice/Packing > Invoice > Customize. This tab of the invoice settings includes both the customization choices and pre-built layouts, as seen below.

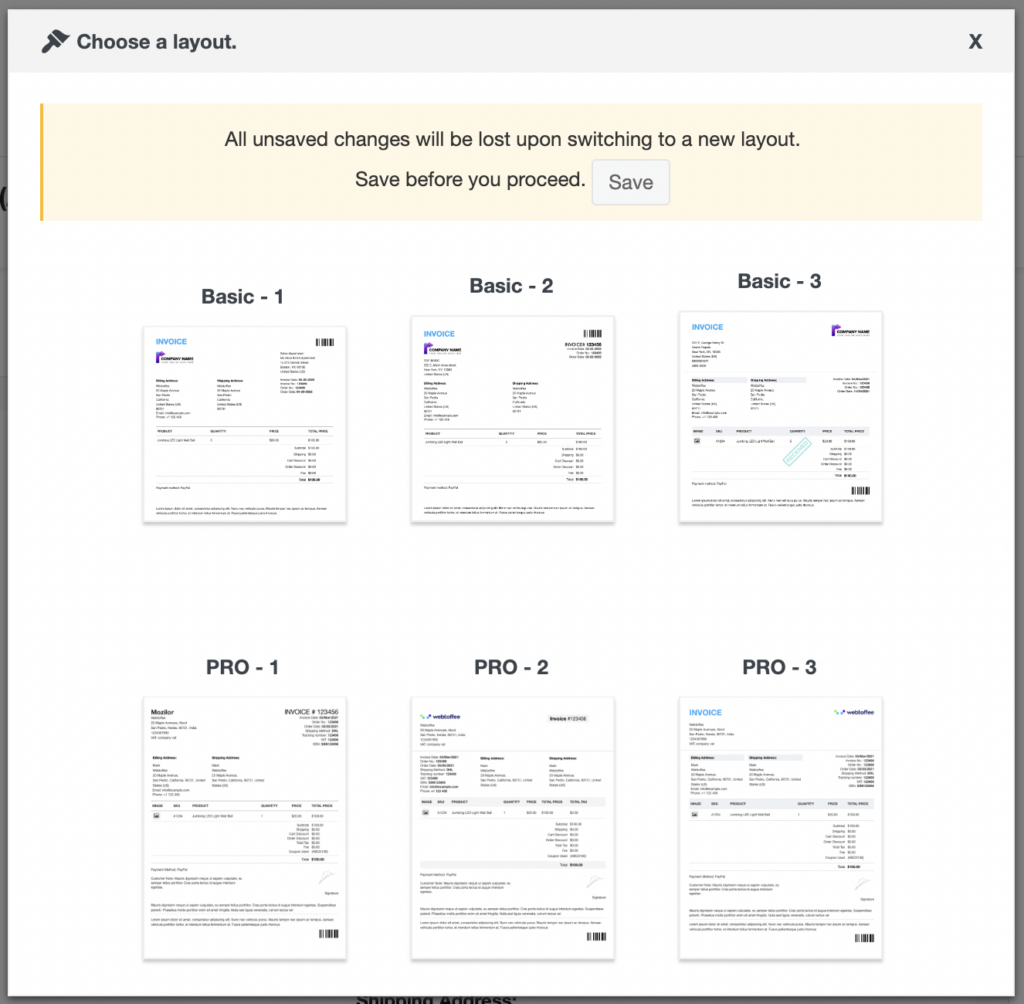
From the Create new template option in the upper left corner of the window, you can access the basic and premium (if the premium plugin is activated) WooCommerce invoice templates.

You can select any template from the available options and proceed further to customize it.
By clicking on the properties from the right-hand side of Customize tab, you can also change some generic elements such as the font size, style, color, and other attributes of each element.
Let us go over a few customization attributes.
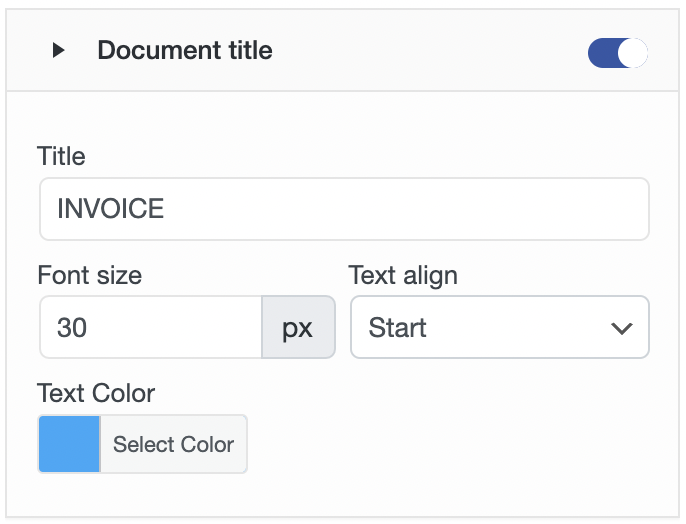
Document title: Here you can change the document title, font size, text alignment, and text color. The section can even be turned off by toggling off the Document title.

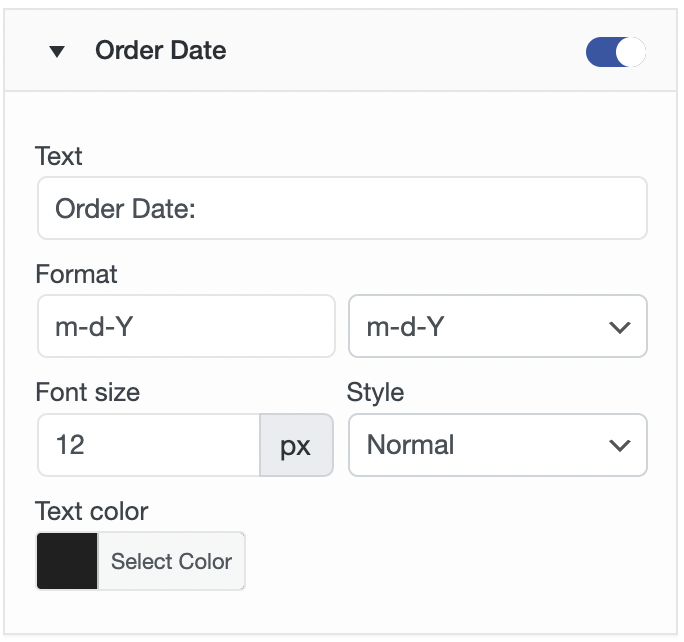
Order Date: You can edit the order date format, font size, style, color, and section text.

If you like coding, you have the option to edit in the HTML editor with the code editor option.

You should be careful while editing the code, any wrong syntax can cause the unexpected behavior of the customizer.
Addresses
There are three address customization options available in this tab. It includes – From Address, Billing Address, Shipping Address, and Return Address.
You can customize the address column to your requirements by changing the size, background color, and typography – text color & size. Additionally, it is possible to include address details such the name, address line, city, postcode, country, contact information, and company tax id.
Similar changes you can make to the return address, shipping address, and billing address as well.
Product Table
This table will contain information related to products such as product SKU, product name, quantity, and total price. You can customize the font size, text alignment, and color.
The Product table field contains both the Product table and the Summary table. You can include a table head, table body with the product’s image, quantity, price, and total price, as well as other elements like SKUs and tax items, if necessary, in the product table.
The Summary table has the following columns: Subtotal, Shipping, Cart/Order Discount, Tax Items, and can add additional columns like total tax and coupon applied.
Signature
Where a legal signature of a representative must be affixed at the bottom of the invoice.
Signatures can be of 2 types – Image and Manual.
- Image Signature: Here, you can upload your digital signature and adjust the size accordingly.
- Manual Signature: Here, you may add a signature space by adjusting the size. You can hide the manual signature by clicking the eye next to the title if you have a digital signature.
Prior to activating the layout, you can have a sample preview of the recent order’s invoice in PDF format. To get the preview of a specific order, key in the respective order number in the field provided.

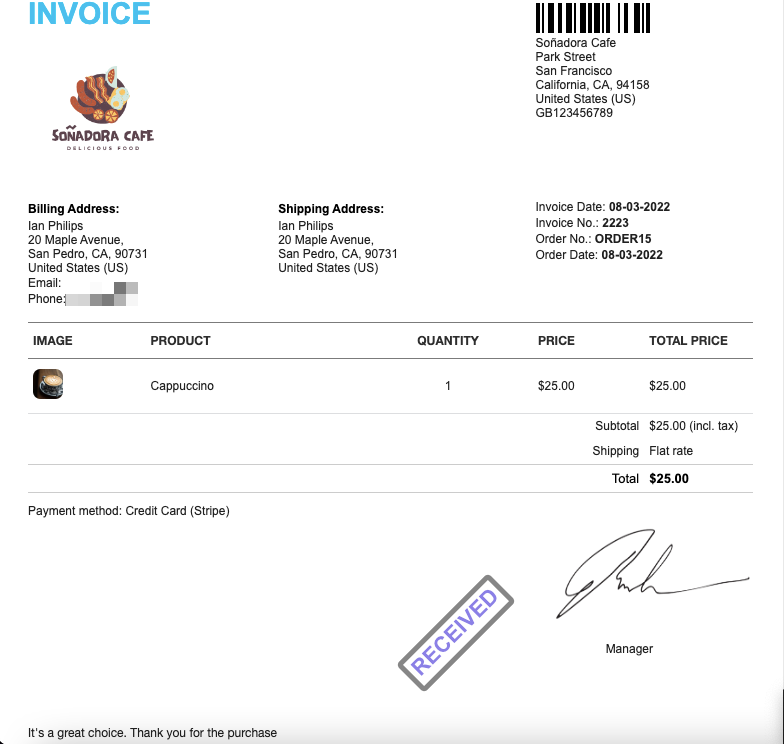
The final invoice after customizing to the order fields is shown below:

Conclusion
Obtaining the invoices with your own customized details like company logo, addresses, etc is definitely an added advantage for the store owners. In-built templates and code editor features allow you to generate invoices with custom details.
If interested, do read our article on adding custom checkout fields to WooCommerce invoices.