What can we help you with?
Customizing the Dynamic Pricing Plugin with Flatsome theme
Flatsome theme is definitely becoming the first choice for every WordPress users. As a number of our customers are using Flatsome theme, we thought of giving examples of some of the customization that can be achieved while you use Flatsome theme along with our ELEX Dynamic Pricing and Discounts plugin for WooCommerce.
As an end user of the Dynamic Pricing and Discounts plugin, you must be knowing that “Pricing Tables” and “Offers” are the most important feature of the plugin as through these gateways, the available discounts and offers are conveyed to the customers.
You would sometimes want to design it the way you want. And that can definitely be done with the help of the Flatsome theme.
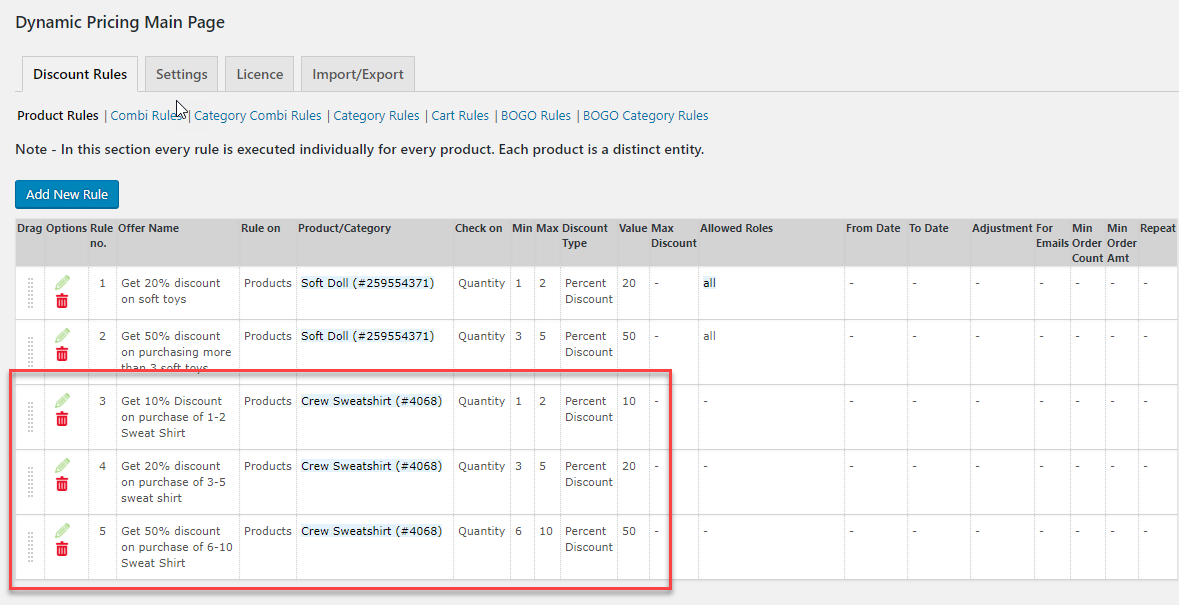
After installing and activating the theme and the plugin, set up some Dynamic Pricing rules –
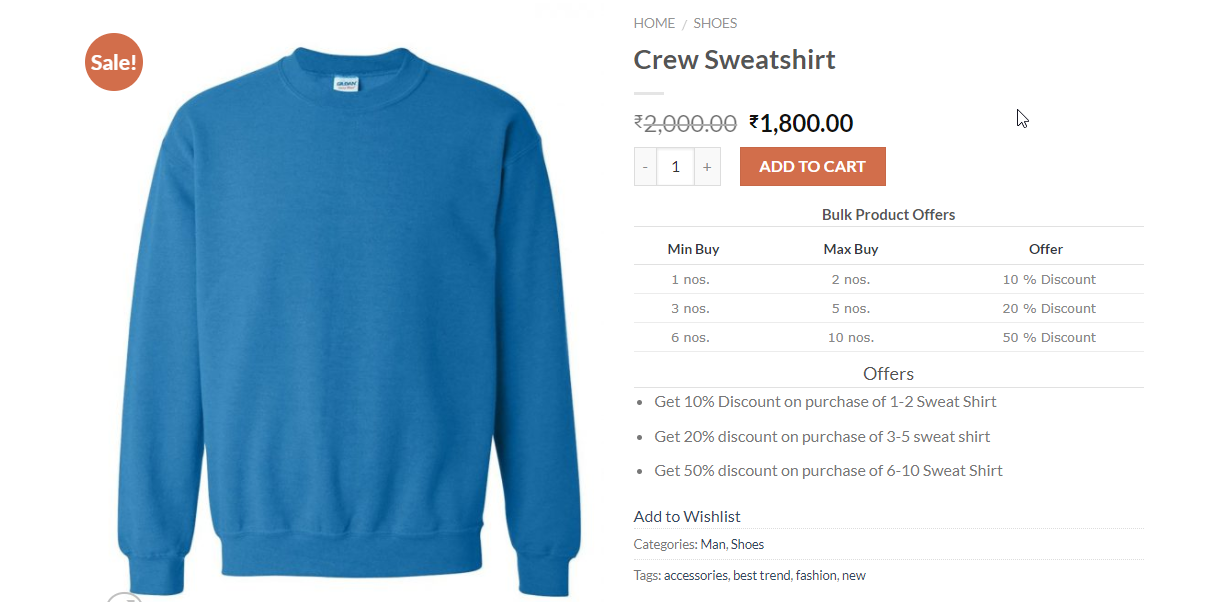
Now, go to the Product Page to have a look at how the default Pricing Table appears.
In order to add custom CSS, go to Appearance -> Customize -> Style -> Custom CSS.
Now, add the CSS code corresponding to the layout you wish to give the Pricing Table. Here’s an example –
table {
border-collapse: collapse;
width: 100%;
}
th, td {
text-align: left;
padding: 8px;
}
tr:nth-child(even){background-color: #f2f2f2}
.xa_sp_table_head2_cell {
color: white;
background-color: #339999;
}
.xa_sp_table_head1 {
width: auto;
padding: 5px;
border: 5px solid #339999;
margin: 0;
}
.xa_offer_table {
width: auto;
padding: 5px;
border: 2px dashed #CC6600;
margin: 0;
}
.xa_offer_header {
font-weight: bolder;
}
.xa_offer_content {
font-weight: bold;
}
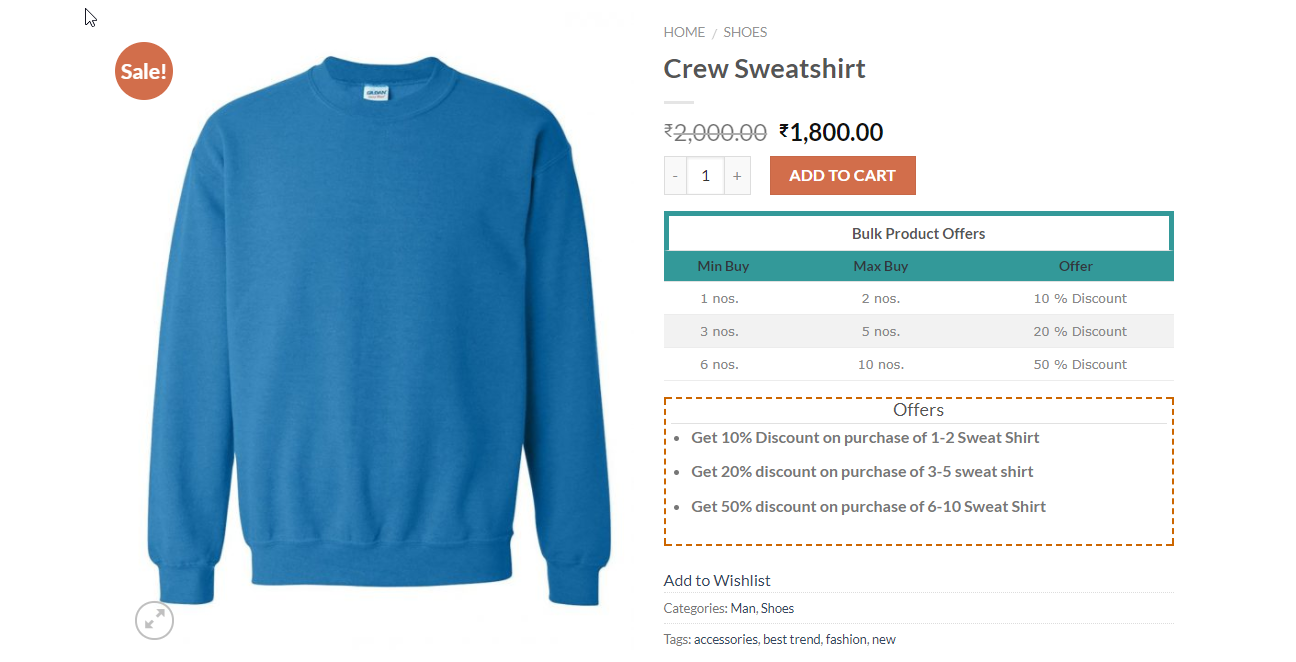
On adding the above code snippet, this is how your Pricing Table and Offers are going to look –
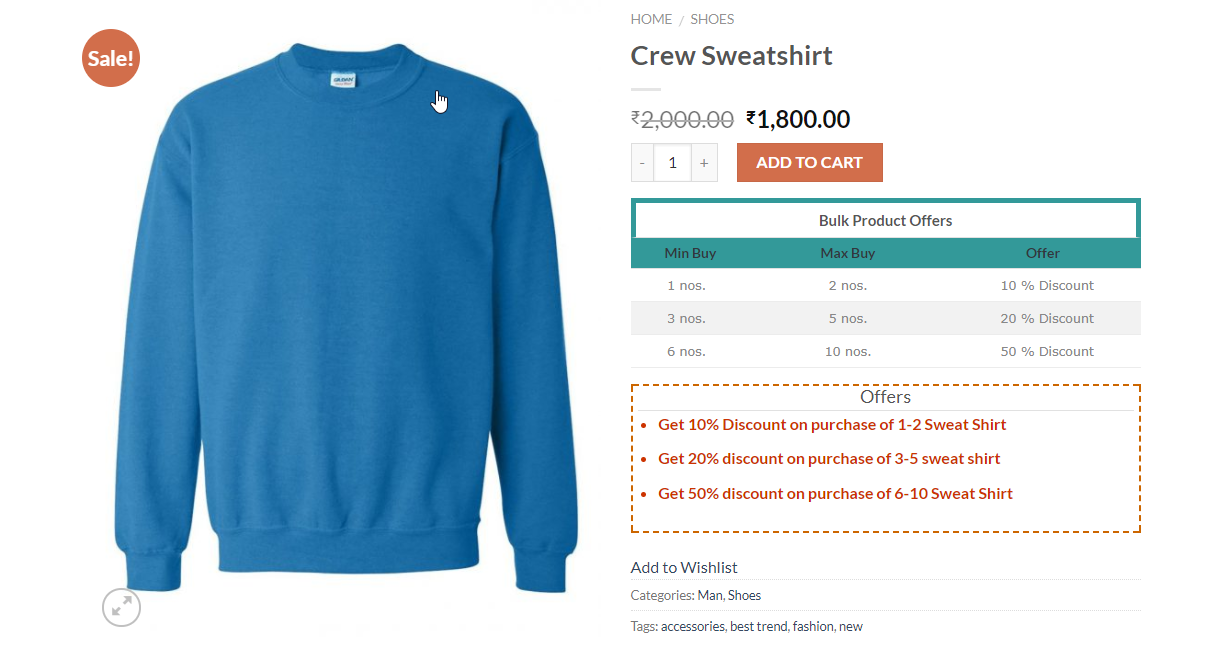
Similarly, if you want to highlight the “Offers”, you can change the text color to a catchy one!
Thus, you are free to add any CSS in order to change the look and feel of the Pricing Table.
Then, you can even choose to change the layout of the page to suit your need, change the look of the “Sale“ badge etc.
Hope this helps.
Leave a comment if you need any help with the customization of the Pricing table and Offers table.